iOS app design, Figma, SwiftUI, prototype
Counting Eye: An app that leverages peripheral vision
I designed Counting Eye as way to count things without looking away. It came about one day while I was counting attendees for an event.
note: app is no longer available in the App Store

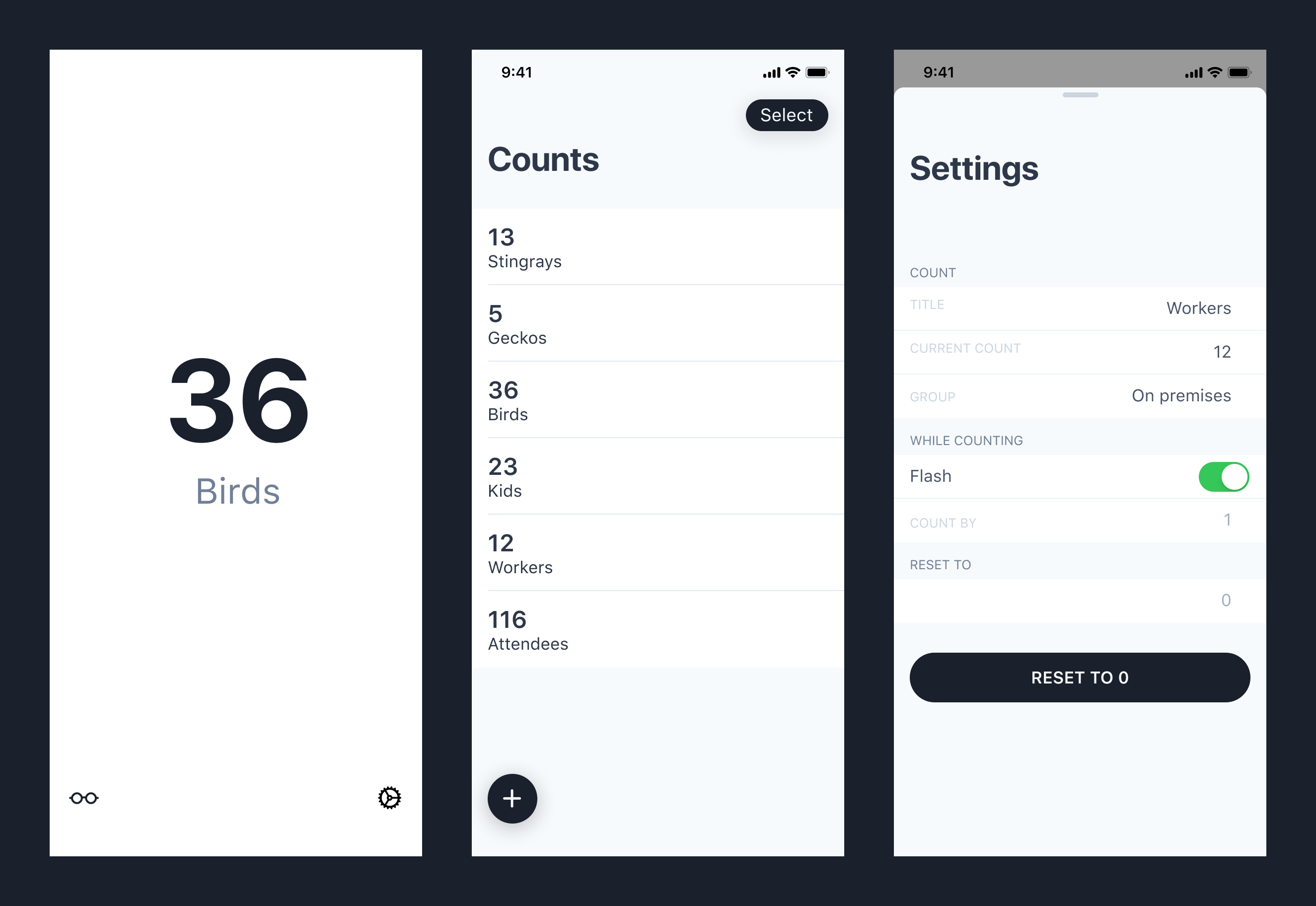
Counting, viewing counts & adjusting settings
Tap to increment. Swipe down to decrement. The screen flashes with each tap or swipe. I created a prototype to test how this interaction felt.
The flashing can be turned on/off in the settings.

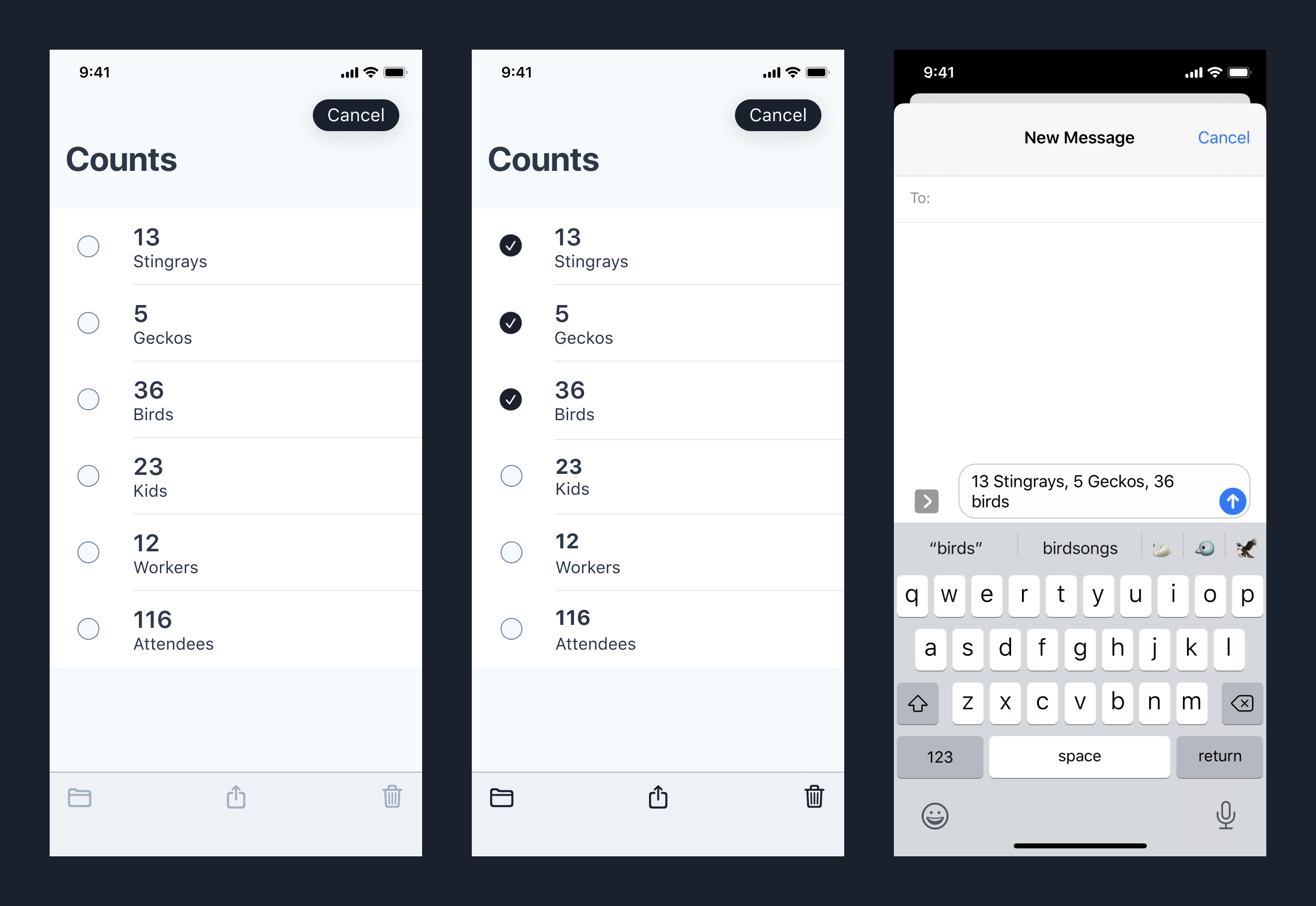
Sharing counts
Sharing counts creates a pre-formatted text message that includes the count title and value.

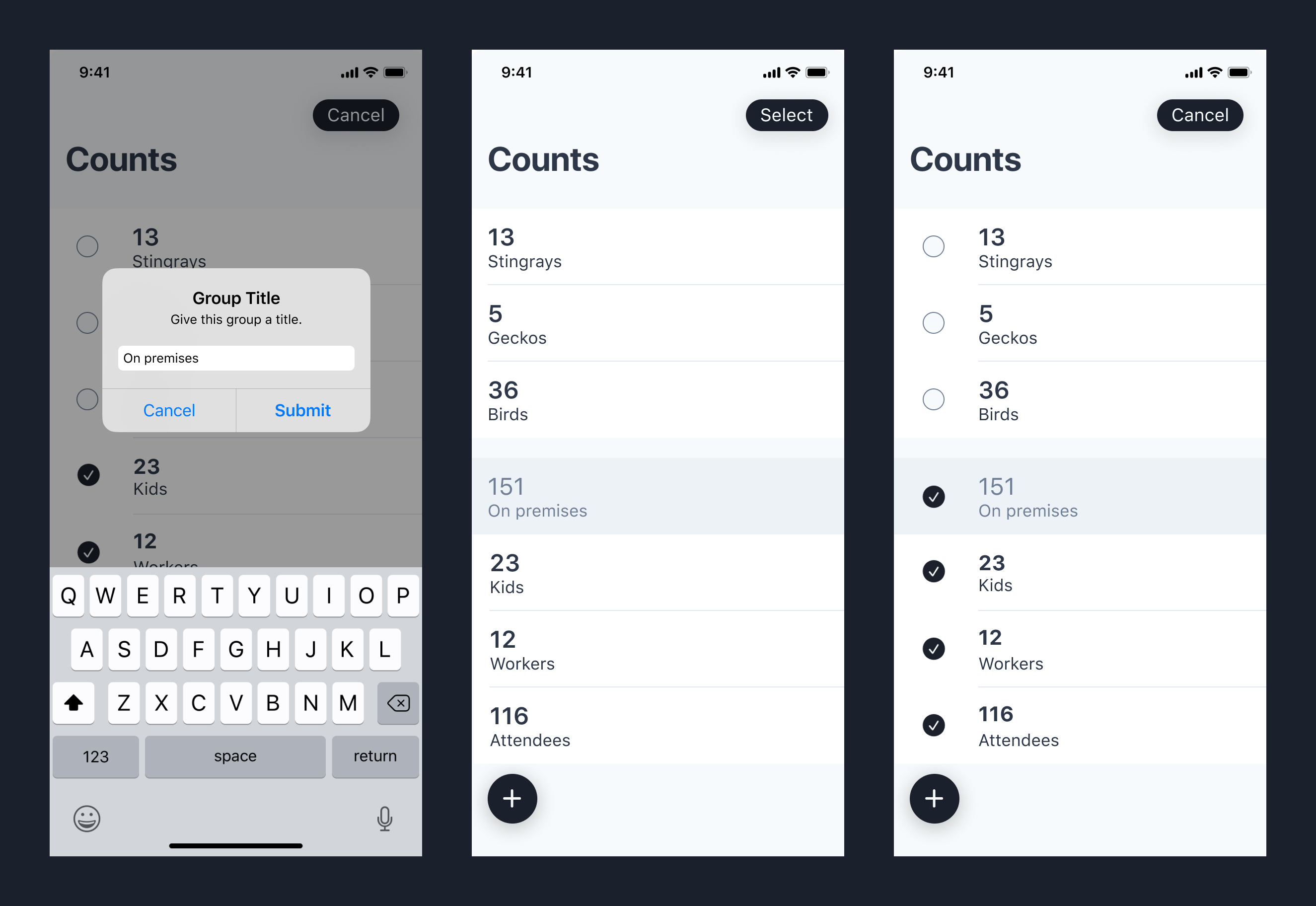
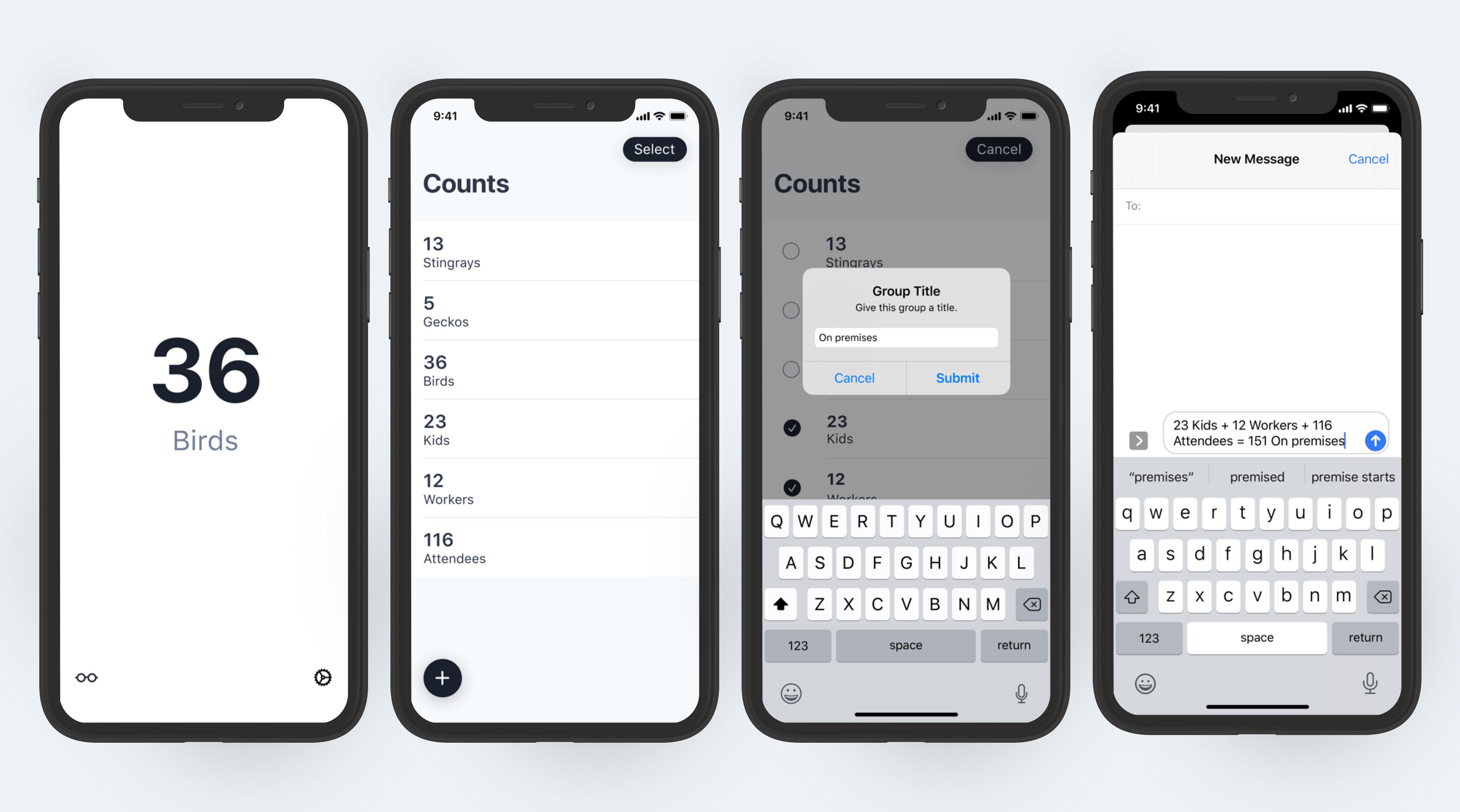
Grouping and sharing counts
Counts can also be grouped. Changing one count will change the group's total count.